ワードプレス( WordPress )を使用してWEBサイトやブログを作製する際、固定ページのタイトルだけを消したい(非表示にしたい)場合はありませんか?
特にWEBサイトのフロントページ(トップページ)をつくる時に、固定ページのタイトルが必要でない場合も少なくはないですよね。
ワードプレスの設定やテーマの設定などを調べてみましたが、固定ページのタイトルだけを消すという設定は見当たりませんでした。
かと言って、固定ページのタイトルだけを消すためだけにプラグインをインストールするのも面倒くさいですよね。
実は、CSS(カスケーティング・スタイル・シート)に、あるプロパティの設定を追加するだけで固定ページのタイトルだけを消すことができます。
ワードプレスを使ってブログを書き始めてから約1年が過ぎました。
この記事では、特別なプラグインを使わずに固定ページのタイトルだけを消す方法を紹介します。
固定ページとは「トップ(フロント)ページ」「このブログについて」「プロフィール」「プライバシーポリシー」等、名前の通り「メニューなどに固定して扱うページ」のことです。また固定ページは、投稿ページとは異なり「投稿一覧」のページに表示されたりすることはありません。
Webサイトのソースコード(HTML)をWeb上に表示してみる
はじめにワードプレスを使って書いたブログが、どの様なHTMLソースコードになっているのか調べて見ましょう。
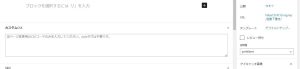
・ワードプレスを起動し、「固定ページ」-「新規追加」をクリックすると、固定ページの編集画面になります。

・タイトルを追加します。

・「プレビュー」-「新しいタブでプレビュー」をクリックするとプレビューが表示されます。

・プレビュー画面が表示された状態でショートカット・キー “ctrl” + “u” を押すとプレビュー画面のHTMLソースコードがWeb上に表示されます。

その中にタイトル「固定ページのタイトルを消す」を表示するためのソースコードがあると思います。
<h1 class="entry-title" itemprop="headline">
固定ページのタイトルを消す </h1>ここでclassとは、HTMLタグにつけるグループ分けの目印で、そのクラス名が付けられた要素にのみ独自のスタイルを適用させることができます。
CSSを追加する
”entry-tiitle”のクラスに要素を消すとうプロパティを追加します。要素の表示を禁止するためには “display”プロパティで「表示しない (none)」と設定します。編集画面の「CSSを追加する」の欄に次の様に追加します。

.entry-title {
display: none;
}まとめ
固定ページのタイトルだけを消す(非表示にする)ことは比較的簡単にできることが分かりました。ワードプレスを使ってWEBサイトを作成する場合でも、いままで勉強したHTMLとCSSは無駄ではなかったと気づかされました。



































コメント